Indicators on Litespeed Cache Vs. Wp Rocket You Should Know
Table of ContentsThe Main Principles Of Litespeed Cache Vs. Wp Rocket Some Known Factual Statements About Litespeed Cache Vs. Wp Rocket The Best Strategy To Use For Litespeed Cache Vs. Wp RocketWhat Does Litespeed Cache Vs. Wp Rocket Do?Litespeed Cache Vs. Wp Rocket Can Be Fun For AnyoneNot known Details About Litespeed Cache Vs. Wp Rocket
A search results page with lightning-fast web links seems suitable yet could exclude slower, a lot more relevant web pages. That's where the disagreement for page speed as a ranking variable falls brief.Tons times might or may not be weighted within this system, so page rate is still a ranking variable, but it may not be extremely impactful at all times. Google's core ideology has constantly been that importance is essential and rapid tons times don't necessarily relate to high-grade, handy content.
This doesn't suggest web page rate is useless, either. Page experience becomes part of the way individuals communicate with web content, and the formulas award great web page experience variables like rate. With the increase in mobile surfing and improved bandwidth, web page speed may be less of a differentiator contrasted to a years back when slower connections were more typical.
All about Litespeed Cache Vs. Wp Rocket
Page speed is still a verified ranking element for Google's search results page as of April 2023. It might not have a strong impact constantly, however it's a signal that goes into assessing page experience. While web page speed remains essential for individual experience, it may not straight influence search rankings if the web content has concerns.
Page speed (likewise called "tons speed") determines how quickly the content of a page tons. Many factors, such as your web holding and your page dimension, affect web page lots rate.

It functions as an umbrella term. Why? Because. (Examine out some devices that do so below.)Claim an individual kinds a domain into their web browser and presses "go into - LiteSpeed Cache vs. WP Rocket."After a short time, the website opens up. Often, the first thing the customer sees is an empty web page. A few milliseconds (or secs) later on, users see some aspects.
Not known Factual Statements About Litespeed Cache Vs. Wp Rocket
At a particular point, the individual can engage with the page. While users wait, the content on the web page may move around as brand-new elements lots.
Google utilizes these 3 metrics to get a photo of filling speed based upon actual rate, page interactivity, and aesthetic security: steps for how long it considers your major material to lots. It ought to be 2. 5 seconds or much less. measures how long it takes up until an individual can communicate with a web page.
Since relevance and search intent are more vital. You need to initially prioritize producing web content that meets customers' needs. Keeping that said, these are Google's thresholds to assess the Core Web Vitals of a page: The Core Internet Vitals become part of a bigger set of quality signals called Web Vitals.
Litespeed Cache Vs. Wp Rocket Fundamentals Explained
Now that we've covered the fundamentals, let's evaluate some of the best web page speed devices. Google Web Page, Rate Insights (PSI) is a free tool that measures a webpage's efficiency.

This tool examines a specific URL instead than your entire website. Choose the place of the server. Choose the one closest to your customers.
It shows your Core Web Vitals rack up per web page (and advised renovations): When you examine your web page (or site) with a web page rate device, you'll obtain several recommendations to boost its performance. Some repairs are basic. But if you require assistance on even more technical jobs, we suggest speaking with a developer.
Some Known Incorrect Statements About Litespeed Cache Vs. Wp Rocket
Images typically add to reduce pages. Pressing your pictures is just one of the quickest services to improve your page rate and SEO positions. If you can manage to sacrifice a little bit of picture high quality, you can most likely improve he said your page speed. Your objective ought to be to keep pictures as little as feasible without jeopardizing high quality or individual experience.
Upload your image to the tool. And pick just how a lot smaller sized you want your image to come to be (e. g., 50% smaller sized).
Always do this before you publish photos to your website. Different kinds of pictures need different picture documents layouts.
Some Known Facts About Litespeed Cache Vs. Wp Rocket.
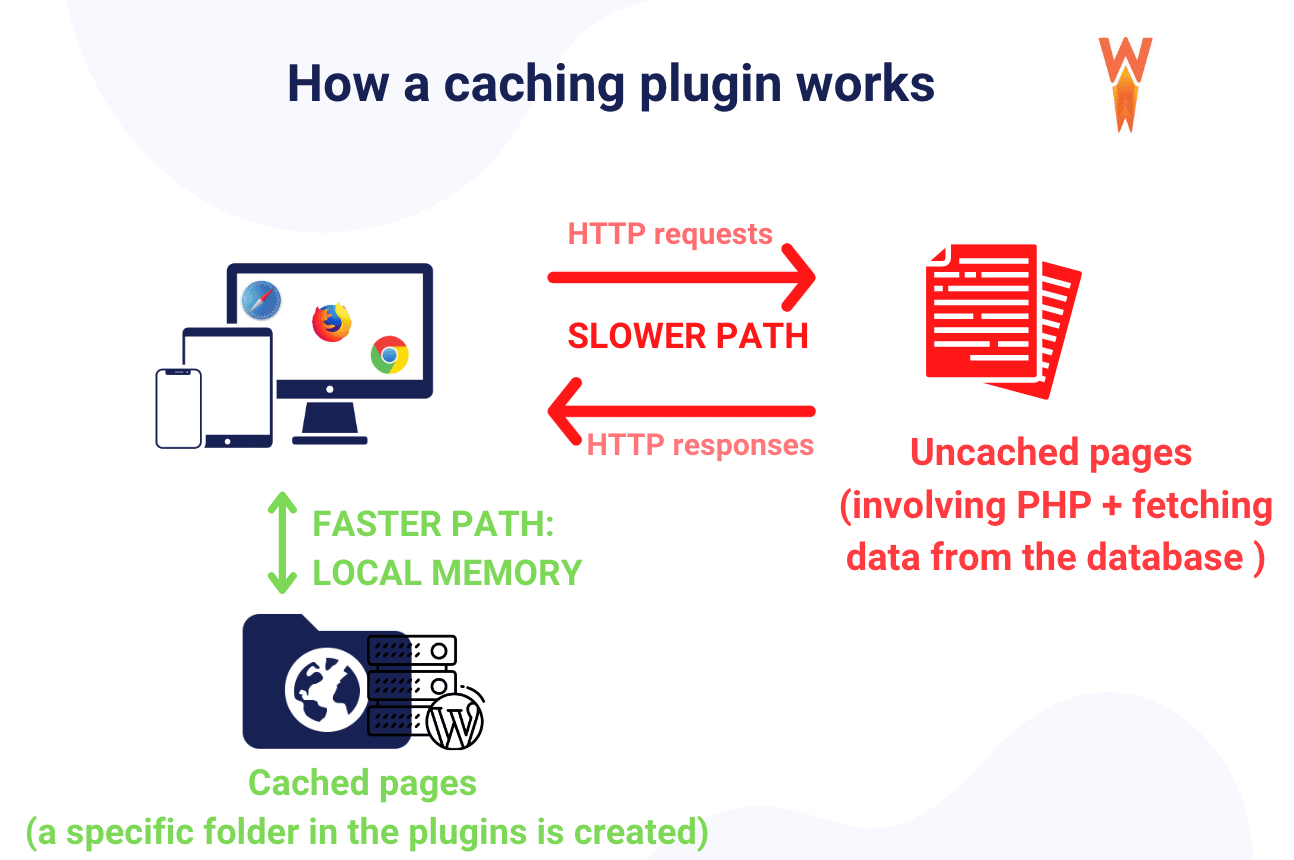
Say a user sees a page. The server obtains a request from the browser and responses with a file having info the customer needs to watch the page. (This documents might contain message, images, have a peek at this site multimedia, and try here so on) The user can't watch what's in the documents up until the demand is complete. Yet if that file does not contain all the information the user needs to view the web page, the browser will certainly send an additional request.
When the user returns to the web page, it loads quicker. Why? Due to the fact that the first time an individual enters your web page, their internet browser stores several elements (like images or CSS documents). This way, the web browser doesn't need to send out as lots of demands when the customer returns.(This boosts the experience of recurring users.